ホームページ制作用語集
コンサルティング
ホームページというのは出来ることが多い※後述 ため、
依頼者は目的を決めきれずに制作を依頼されることが多くあります。
そのため、まず制作者は、依頼者に、ホームページを作る目的の確認や決定の促進を行います。
目的が決まったら、そのホームページ制作の目的に合わせて、リサーチ(市場調査など)を行い、
制作だけではなく、運用も含めたWEBでのマーケティングについて検討したのちに、
作り(デザイン・レイアウト)と内容(コンテンツ、集客キーワード)を固めます。
それら一連の流れをコンサルティングといいます。
デザイン
ホームページのデザインは無限に表現が可能です。それを依頼側のイメージ(抽象的なもの)を、
デザイナーの経験と技術を通して、目に見える形に表現します。
また、必要に応じて導線も意識してデザインします。(サイトに訪れた方がサイト内で迷わないように)。
これらホームページのデザインは誰にでもできるものではないので、単価が高くなります。
え?そんなのかんたんでしょ?と思う方は、ためしに、ご自身のホームページの全体象をご自身でイメージしてみて下さい。
貴方の会社・お店のイメージ、何を提供するのか、
どのくらいの価格帯なのかなどを正確に伝えられるようなデザインはできたでしょうか?
なんだかごちゃごちゃしてしまったり、見栄えがよくなかったり、、、
デザインは、様々な要素により、色遣いや文字の大きさ、フォントの選び方といった細かいところから、
全体の構成にも影響を与えます。
それらをまとまり良く収めるには、経験と知識と一寸したセンスと、そして根気※が必要です。
(※根気・・・意外かもしれませんが、どんなにベテランでも、優れたデザインを提案するためには、時間をかけ、手を動かし、たくさんの案を出したうえで、最終的に提案する案を選ぶという地味な作業をしています。最終的に出された案が3案だからと言ってそれだけしか考えていないわけでは無くその3案が選び抜かれるまでにはその数倍もの案がボツになっています。デザイナーなどクリエイティブな仕事をしている人も実は見えないところで、頑張っているんですね。)
ということで、実際に「デザインを考える」ことをしてみると、
少し考えただけではできない、難易度の高いことなのだ、ということが実感できると思います。
コーディング
デザイナーが表現したデザインを、インターネット上で見える状態にしていきます。
昔のホームページを思い出してください。
文字と文字の色だけのページが有ったことを思い出せるかと思います。
インターネット上で表現されるホームページの情報は、
手書きのチラシのように、色を塗って、切って貼ってという
単純な作業では表現できません。
パソコンに理解をさせる言語で表現してあげることを「コードを書く」といい、
それを一言で、「コーディング =Code+ing」といいます。
それは、一つ一つのデザイン毎に行い、時間と労力がかかりますので、
それらに従事する人への件費が発生します。
大工さんが設計図に基づいて、建物を作っていく様子と同じだと考えてください。
ただ、大工さんとは違ってパソコンの前に座って作業しているので、
楽をしていると思われがちですが、、
デザインされた内容に基づき、パソコンがわかる言葉に翻訳し、
それを正確に打ち込まなければいけない作業は、想像以上に大変な作業となります。
プログラミング
既製品で購入できない機能をホームページに追加する場合、
それを設計し、その設計をパソコンにわかってもらえる言葉に表現する作業になります。
コーディングと同じようなものと思っていただければOKです。
もし、よく使う機能であれば、イチからプログラミングする必要は無いため、この作業は不要となります。
たとえば、床暖房が無かった時代に、床を温める機能をつけてください、という依頼をうけた場合、
安全に、床全体を暖める機能を、イチから設計し、それを取り付けるといったようなものです。(あくまで”たとえ”です。)
一方で、すでにある製品(たとえば、クーラー)を設置したい場合は、
商品(機能)の選択や設置にも専門的な知識が必要なため、多少コストはかかりますが、
一からの開発は不要です。そのため、一から機能を開発する、追加機能を開発する場合に比べて格段に安くすみます。
つまり、既存機能の設置は、開発・設計は不要なため、安く済みますが、今までにない機能や
今までよりも機能アップさせたものを新規で作成する場合は、その開発費がかかってきます。
素材(写真、バナー、フォント)の購入・撮影・作成
ホームページは、文字と写真やイラストといった画像でできています。
それらのクオリティが低いと、たちどころに、ダサいホームページになってしまいます。
そのため、写真を購入したり、撮影したり、バナー(ボタンや目立つ画像のこと)を
作成(これにもセンス、知識、経験が必要なのです)したりします。
文字もサイトのイメージを左右する大事な要素なので、場合によっては購入したりします。
店舗の場合も、リサイクルショップで買った有り合せの机や椅子で間に合わせたりせずに、
店舗のイメージに合うように調達することと同じように、ホームページも全体の調和を整え、
綺麗にまとめるためには、素材の確保(撮影をするか、どこかから購入するか、作成する)ことが必要なのです。
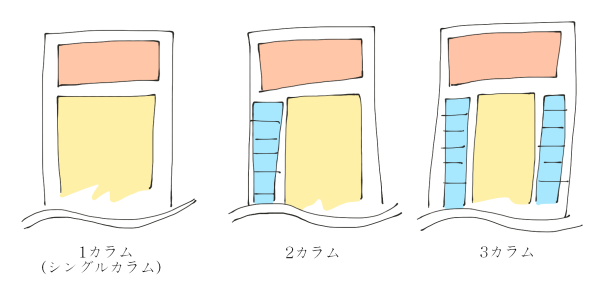
レイアウト
素材や機材、設備をデザインを損なわないように、レイアウト・設置していきます。
主なレイアウトには、下記のようなものが有ります。
目的によって、どんなレイアウトにするかは変わりますが、
商用のページであれば、2カラムが多いように思います。
以前であれば、3カラムも多かったのですが、一つの画面に情報量が多すぎ、
見る人(お客さん)が混乱するため、3カラムの採用は少なくなってきたように思います。
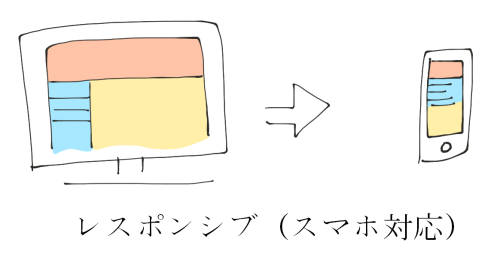
レスポンシブ(スマホ対応)
※私も、はじめ読み間違えていましたが・・・「レスポンシブル」ではありませんのでご注意ください。
表示される画面のサイズにより、最適な見やすくて、操作しやすい画面表示に切り替えられるものです。
まだまだレスポンシブなホームページは少ないのですが、対策は急務です。
なぜなら、スマートフォンで検索された場合の検索結果は、現在(2015年8月)Googleでは、
スマートフォン対応されたホームページの方が検索結果の上位に表示されるように優遇されています。
(パソコンで検索された場合はその限りではありません)
ディレクション
コンサルティング、デザイン、コーディング、プログラミング、といったホームページ制作に関する作業を
全て一人で行える場合はいいのですが、多くの場合、それらは担当が別です。
それぞれ得意分野が異なり、全て出来る人というのは限られてくるからです。
工事・建設・施工現場でも、電気工事が出来る人と、土木工事が出来る人と、外壁工事が出来る人、
設計図を書く人などは異なる場合がほとんどだと思います。
それらを取りまとめる事、そして依頼者(お客様)とのやりとりをする事が主な仕事です。
調整役が大変な仕事であることは、、ご存知のことかと思います。
ドメイン・サーバーの準備
自分のホームページや、自分のメールアドレスを持つためには、
住所代わりである、「ドメイン」を取得し、あなたのホームページのアドレスとする必要が有ります。
また、ホームページせっせと作ってもそれは、建物だけできている状態で、
それを置く場所を確保しなければなりません。
置き場所を インターネット上では「サーバー」と呼んでいます。
ドメインも、サーバーもそれぞれ、ホームページの制作時に、確保するのが一番スムーズです。
それぞれを維持するコストは、
ドメインは、年間 1,000円~5,000円程度です。
サーバーは、年間 10,000円~20,000円程度です。
ドメインにはいくつか種類があります。
きっとあなたも、~.com 、~.co.jp 、~.net、~.jp などを見たことが有ると思います
他にもたくさんの種類がありますが、今挙げたものだけ説明すると、
それらは、値段と使用できる人が異なります。
| 種類 | 使える人 | 価格(大体)/年間 |
| .com | 誰でも使用できる | 1,000円 |
| .net | 誰でも使用できる | 1,000円 |
| .jp | 日本に住所がある人だけが使用できる | 4,000円 |
| .co.jp | 日本の法人だけが使用できる | 5,000円 |
上図のように、下に行くほど制限が有り、それは同時に、信用にも繋がります。
.co.jpは日本で、法人格がある者しか契約ができませんので、
海外のスパム(悪い人)業者が使っていることなどは、考えにくい、など
どのドメインを選ぶかでサイトの信用が変わってきます。
とはいえ、そんなことを知っているのは業者くらいなので、
あまり神経質になる必要はありません。
あなたも、ドメイン(URL)を見てこの人は信用が有る、や
逆に、信用できない、などの判断をしたことが無いように、
他の人もそんなことは気にしていません。
好きなドメインを選んでください。
さて、もうすこしだけドメインについて説明します。
店舗や会社に住所や電話番号があるように、ホームページにも
インターネットという世界の中の住所が割り当てられています。
ところで、私たちには、住所とは別に店舗の位置を示す方法が有る事をご存知ですか?
それは、緯度と経度です。
住所は、緯度と経度でも表せます。
つくば市役所の住所は、「茨城県つくば市研究学園1丁目1-1」です。
これを緯度経度表記にすると、+36° 5′ 0.8442″,+140° 4′ 35.2266″ です。
でも緯度と経度で所在地を伝えられてもどこなのかピンときません。
実はインターネット上にも、同様にIPアドレスという数字の羅列のアドレスが有ります。
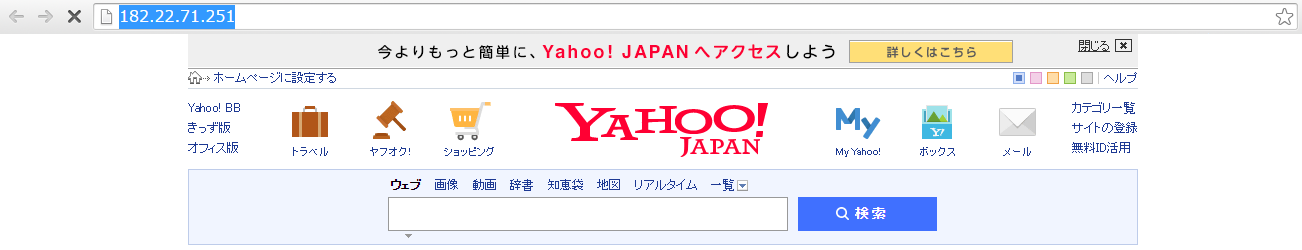
たとえば、Yahoo!japanのサイトのURLは、http://www.yahoo.co.jp/で、
ドメインは、yahoo.co.jpです(http://wwwを除いた部分)
そして、IPアドレスは、182.22.71.251です。
(実際に検索窓に、「182.22.71.251」と入力してみて下さい。ちゃんとヤフーのサイトに行きつきます)
友達などに、「うちの住所は +36° 5′ 0.8442″,+140° 4′ 35.2266″ だから、遊びに来て」
と言われてもそこがどこなのか全く分からないように、
人から、182.22.71.251のホームページ見てみて、なんて言われても、
こんな数字の羅列は普通の人は覚えられないし、入力もし辛いですよね。
そういう理由から、ドメイン(普段使うURL)というものが存在し、人々にわかりやすく伝えられるようになっているのです。
用語について、ざっと、簡単に説明しました。
簡単に端折ってしまったせいで逆に訳が分からない、という場合も有るかもしれません。
ホームページ制作を依頼するとき、実際に自分で作る時には、
最低限覚えておけば、業者との話がスムーズにいきますが、
無理して理解する必要はありません。
ホームページ制作が大まかにどんなことを指すのか、をご理解いただければ十分だと思います。
(ただ、もし気になるようでしたら、今度お会いするときに聞いてください。もう少し、わかりやすく説明しますね。)